React Native: a Product Vision and Problem Analysis

React Native is an exciting framework made by Meta that enables developers to write an application in one language and deploy it to many different operating systems. It allows deployment mainly for Andriod and iOS, but also for tvOS and the web1. The framework was designed to increase productivity and allow developers to really focus on designing and developing their product, without having to worry about the ins and outs for each operating system with their specific programming languages2. The benefits are increased development efficiency with easy code-sharing, with minimal impact on the application quality or end-user experience. As React Native is declarative it makes it easy to create interactive UIs which are predictable and easy to debug3. The faster development is due to the framework being based on a modified version of JavaScript, a well-known language that can be learned quickly. On top of that, changes to the code can be seen live without having to rebuild the whole application3. React Native forces developers to split their applications into separate components, each representing a single view2. This keeps development uncluttered and improves scalability. Because of that React Native allows for large development teams and with short iterations in a Agial work environment that is resilient to changes2.
Domain Model
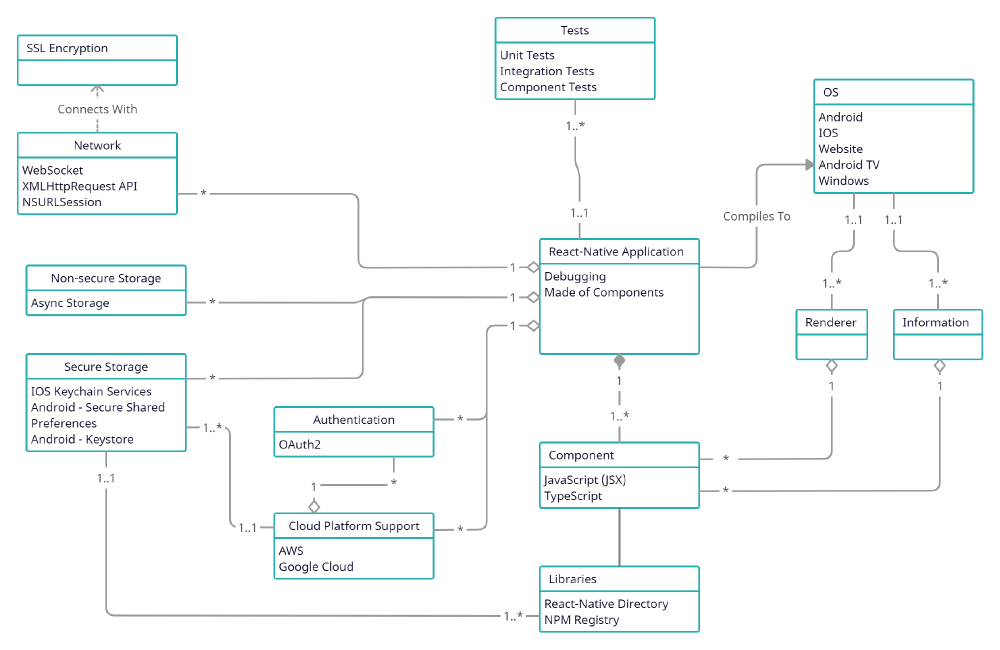
As mentioned before, the React Native Framework is setup in such a way that it allows for fast and simple development. The domain in which the framework is setup allows quick implementation of various components. That is also the main concept: everything within React Native is a component. Any application is completely built up with such components, like Views, Text boxes, Buttons, Logos etc. The end-user of the framework is a developer that wants to focus on its product, so React Native keeps this in mind. Every components is written in the JSX language, a combination of JavaScript and XML. React Native also has access to the React Native Directory and NPM Registry which are libraries from which pre-build custom components can be imported and used, allowing for even faster developement because the developer does not have to write everything from scratch. Moreover, React Native has build in secure storage managers, for both Android and IOS. React Native also has built-in components for Google Cloud or Amazon Web Services for fast and easy access to server hosted backend features and data. This also includes the authentication system of OAuth2, which allows the end-user to login with already existing accounts from Google, Facebook, Github etc. React Native also has extensive testing support, which allows for large and intensive unit, integration and component tests. The following figure shows a overview of the domain model of React Native.

Figure: Domain model for React Native
Main Capabilities
The main capability of React Native is the development of iOS, Android and web applications using React. 4 React is a very popular javascript framework for web apps, so developers with web experience can use that to develop mobile apps. The most useful property of React Native is that the app looks like a native app to the end-user of the apps. It has all the components that the app would have if it was built with Java/Kotlin or Swift/Objective C. The developer can also select different components with respect to the OS of the end-user. After the compilation, the developer can still use specific IOS or Android features that are not available in React to implement. During the development of React Native apps, you don’t need to recompile the entire app. Instead the app will automatically reload after making a change. It is also possible to test in React Native using the build-in Jest framework. React Native is open source and has a large community. People are making their own components and sharing that with the rest of the community.
Current and Future Context
The current context is displayed as a React Native developer developing an app.
To get the React Native library, he needs to fetch the framework.
This framework consists of React components and is created and moderated by Meta.
After he got the framework he can run the command: React-Native init in a terminal.
This will create the React Native empty app.
The developer can start developing the app in the IDE.
If he wants a component or function that isn’t in the React Native framework, he can import this with Node Package Manager (NPM) by adding it to the package.json.
These packages are made by other React Native developers.
For testing, the React Native framework uses Jest.
This is a Javascript testing framework.
If the developer is satisfied with its app, he can compile it to Android, iOS or the web and publish it on the corresponding app stores.
The end-user can download the apps and use the website.

Figure: Context of React Native
Stakeholders
React Native has several stakeholders.
One of the most important stakeholder is Meta. Meta created React Native and uses it to run the end product of their business. Besides Meta being a user, Meta also has developer teams that invest in the development of React Native. Other than Meta there are partners that invest in React Native as well, like Callstack, Expo, Infinite Red, Microsoft and Software Mansion5. Since partners make a lot of use of React Native, they push for improvements of the core and/or the ecosystem around it.
On top of the partners React Native has a large amount of developers that contribute to the project. Within this group there are a few core contributors, these are contributors that displayed a lasting commitment to the evolution and maintenance of React Native. The most active core contributors are employees from Meta5. These core contributors actively review changes and keep communications with contributors going. There is also a small group of integrators, who decide whether a pull request will be merged.
To extend the capabilities of React Native there is an organization6 that exists as an incubator for high quality components7. This organization is supported by community contributors. These contributors for example share their experience using React Native, through a communication platform such as a blog8. On GitHub there are discussions and proposal repositories.
Besides all the stakeholders that are interested in the technical details, end-users don’t. They want a good and fast working framework. React Native should always consider the demands of the end-users in the development process.
Key Quality Attributes
In addition to focusing on the stakeholders needs in the software it is important to keep the key quality attributes of the system in mind.
React native is constantly growing in terms of complexity and size, therefore a modular system is required. To allow developers to improve functionalities of React Native it is important to divide certain applications into different modules on the basis of functionalities.
For a maintainable React Native one has to have on top of this modular system the ability for developers to edit in different components of the system without affecting other components. With many developers for React Native it is important that one can analyze and repair bugs in the software without modifying the working components of the system.
Another quality of React Native should be that new users can learn React Native in a quick way and use React Native to achieve their defined goals. With this developers can complete takes more accurately. Usability can be reached by maintaining an active community which can provide feedback or maintain a website where the most important concepts of the software are explained.
To be able to meet the demands of users a scalable system is required. Users of an application can grow significantly and therefore it is important to build a scalable app with React Native.
In addition React Native of course should be compatible with the native components of iOS and Android.
Lastly React Native should achieve reliability. It is important that one can trust the software to deliver certain functionalities. Reactive Native is constantly growing and therefore it is important to maintain and continue the testing for the functionalities and keep developing the libraries.
Roadmap
React Native is a widely used framework that has lots of aspects to improve on all levels.
This means that a clear roadmap is essential.
Here we will highlight some of the most important items on the roadmap.
One very basal aspect of open-source development is using open source tools.
As react native started out as a project at Facebook before it was open sourced
some of the tools that are used in the development are not open sourced yet.
Continued efforts are made to either open source these tools or replace them
with tools that already are open source9.
Then, in order to facilitate contributions to and use of the project, it is also of importance to have
good documentation available.
Currently there already exists good information for many parts of the projects, such as the contributing guide or tutorials.
However, as the project is ever evolving, the documentations should be updated too and that makes it a continous effort.
One such way that the project is evolving is with the core architecture of React Native.
React Native has started with the phased rollout of their New Architecture in 2022.
As these changes are very big and fundamental, the React Native team has decided to not replace everything at once
as this will likely break things 10.
The architecture consists of four parts: JSI, Fabric, Turbo Modules and CodeGen.
All these parts will replace their legacy counterparts, respectively JS Core Enige, UI Manager, Native Modules and the dynamic type checker11.
With the New Architecture it becomes easier to create native code at compile time instead of runtime.
It will also reduce the amount of redundant work that had to be done before in serialisation between the JS thread and the native thread.
Changing the architecture not only has speed advantages, but also fits within the greater
vision of the framework.
The vision for react native is to be suitable for many platforms beyond mobile.
They argue that the benefits of having one team developing for many platforms
are substantial12.
For example, trying to optimise code for one platform can result in optimisations
on other platforms as well.
However, when seperate teams work on different platforms, this knowledge might get lost.
They embrace efforts from other companies such as Microsoft who developed their
own support for React Native to run on Windows.
Working together closely with Microsoft the React Native team can learn from them while
implementing their framework.
Ethical Considerations
Finally, every small or large engineering project should consider the ethical implications of its efforts. In May 2020 Facebook took the GAAD pledge, which stands for Global Accessibility Awareness Day. “The purpose of GAAD is to get everyone talking, thinking and learning about digital access and inclusion, and the more than one billion people with disabilities/impairments.”13 The react native team tried to stimulate contributions to accesibility issues by highlighting these on their blog. However the last update from the team on GAAD was their one year later update14, but shortly after that the Open Source Accessibility Community Manager who was in charge of this stopped and there are no updates since. The last issues with the label accesibility stems also from around that time. It is unclear if the pledge resulted in any real efforts on the front of accesibility.
-
https://www.oreilly.com/library/view/learning-react-native/9781491929049/ch01.html ↩︎
-
https://reactnative.dev/blog/2015/03/26/react-native-bringing-modern-web-techniques-to-mobile ↩︎
-
https://www.geeksforgeeks.org/why-you-should-choose-react-native/ ↩︎
-
https://se.ewi.tudelft.nl/desosa2019/chapters/react-native/ ↩︎
-
https://github.com/facebook/react-native/blob/main/ECOSYSTEM.md ↩︎
-
https://github.com/facebook/react-native/blob/main/CONTRIBUTING.md#:~:text=the%20Tests%20wiki.-,Community%20Contributions,on%20Twitter%20and%20tagging%20%40ReactNative. ↩︎
-
https://reactnativeradio.com/episodes/rnr-222-the-new-architecture-with-kevin-gozali-from-the-rn-core-team ↩︎
-
https://medium.com/coox-tech/deep-dive-into-react-natives-new-architecture-fb67ae615ccd ↩︎
-
https://reactnative.dev/blog/2021/08/26/many-platform-vision ↩︎
-
https://reactnative.dev/blog/2021/05/20/GAAD-One-Year-Later ↩︎