Wikipedia Android: From Vision to Architecture
In this second essay, we will look at how the vision of the product is applied by investigating the architecture of the project. This analysis of the architecture will be done at several different levels, ranging from the main pattern and container views, down to the development view. Finally, the quality attributes identified in essay 1 are revisited to see how they are realized with the application’s architecture.
Main architectural pattern
One of the most popular architectural patterns applied in Android applications is the Model-View-Controller pattern.
The Wikipedia Android app also follows this architecture.
The source code contains a folder called dataclient, that contains classes relevant to the Model aspect of the pattern.
There is another folder called views containing many viewclasses, belonging to the View aspect of the pattern.
The Controller aspect does not have it’s own dedicated folder, but is distributed among the other folders.
Wikipedia app context and containers
The Wikipedia Android needless to say runs on Android devices. However, this spans a very heterogeneous collection of devices ranging from 1000-euro flagship devices to low-resource phones1 used in developing regions. The app can also be used on devices with a bigger screen such as tablets. The app was designed from the ground up to be as inclusive and accessible as possible on all these devices to provide as many people as possible with free access to information.
We consider the context view of the Wikipedia Android app to be similar to the container view, as the Android app can be seen as a container within the larger Wikipedia ecosystem. The context (external systems) of the Android app consists of the other containers in the Wikipedia ecosystem. Examples of other containers are the various APIs the Android app uses to interact with the online Wikipedia infrastructure. Below an overview is shown of the containers the Wikipedia Android interacts with.

Figure: Overview of Wikipedia app context and containers.
The most important external containers are the HTTP APIs provided by the Wikipedia infrastructure. Specifically designed mobile APIs allow the app to save valuable resources. Originally Wikipedia only had a non-REST HTTP API available called the Action API2. This API is still heavily used, however a more modern REST API3 was added to the Wikipedia infrastructure. One of the main advantages of this REST API is that all interfaces are documented in the standard OpenAPI specification such that software like Swagger can easily generate clients for all endpoints in several programming languages. All Wikipedia REST APIs are cached via RESTBase4 to accelerate and efficiently process queries and edits. In addition to the ‘general’ Wikipedia APIs, specific HTTP APIs were developed to allow the Wikipedia mobile apps to access information in a more efficient way. 5 The first effort towards creating such an API is the Mobile Content Service6 which has currently been superseded by the Page Content Service7. Both are programmed in Node.js to allow specific JavaScript execution and rendering to take place on the server rather than on the mobile device. This fits the overall goal of the mobile-specific API endpoints: reducing the amount of content that needs to be transferred and the amount of requests that are necessary. Especially on low-resource devices or in areas where mobile data is expensive, these optimizations are important. An architecture that optimizes the app for bandwidth and resource-usage really sets the app apart from the regular Wikipedia web experience.
Components view
Below, an image describing the different components of the app can be found. After this, a description of each component can be found.

Figure: Component structure of the Wikipedia Android app
Pages
Explore
The goal of this page is to let the user find new information they might be interested in. It consists of a featured article, which links you to a new article every day. It contains a picture of the day, which can be shared or downloaded. Then there are recommended articles, which are based on what you have previously written. Next, there is news today, linking related articles the user might want to read. Finally, there are things that happened on the current day in the past and a random article. All of these components get their data from the internal app database and are synced with the Wikipedia website and link to either an article or picture.
Saved Lists
This page is synced on your Wikipedia account, which means you can see your saved reading list either on the website or in the app. This is a list of articles which can be filtered, which is both stored locally and synced up with Wikipedia’s database through the SavedPageSyncService.
Search
On this page, the search feature can be found. It consists of a few components, namely, the search bar, opened pages and a search history. Tapping on a page in the search history opens a new page, similarly to when a user searches a term.
Edits
Contributors can add edits on this page, which are stored both locally and on the external database. Specifically, a contributor can add article descriptions, image captions and image tags on this page. A user can also make edits to existing articles or add new ones.
JVM/JavaScript bridge
The Wikipedia Android app relies for a large part of its core functionality on the built-in Android Webview browser. This Android component allows apps to embed a web browser and interact with its content. The Wikipedia app uses the Webview component to efficiently render Wikipedia content such as articles, images and editors and interact with it at the same time to reduce overhead. The JVM to Javascript bridge (connector) component enables the native JVM code to reduce network traffic and avoid rendering unnecessary user interfaces.
Internal database
An important component of the app is an internal SQLite database in which lots of app data is stored. Offline data such as page images, notifications and reading items are stored in the internal database. This component and corresponding features facilitate accessing Wikipedia information when offline or under difficult network conditions and therefore contribute to the overall goals of the Wikipedia Android app.
Development view

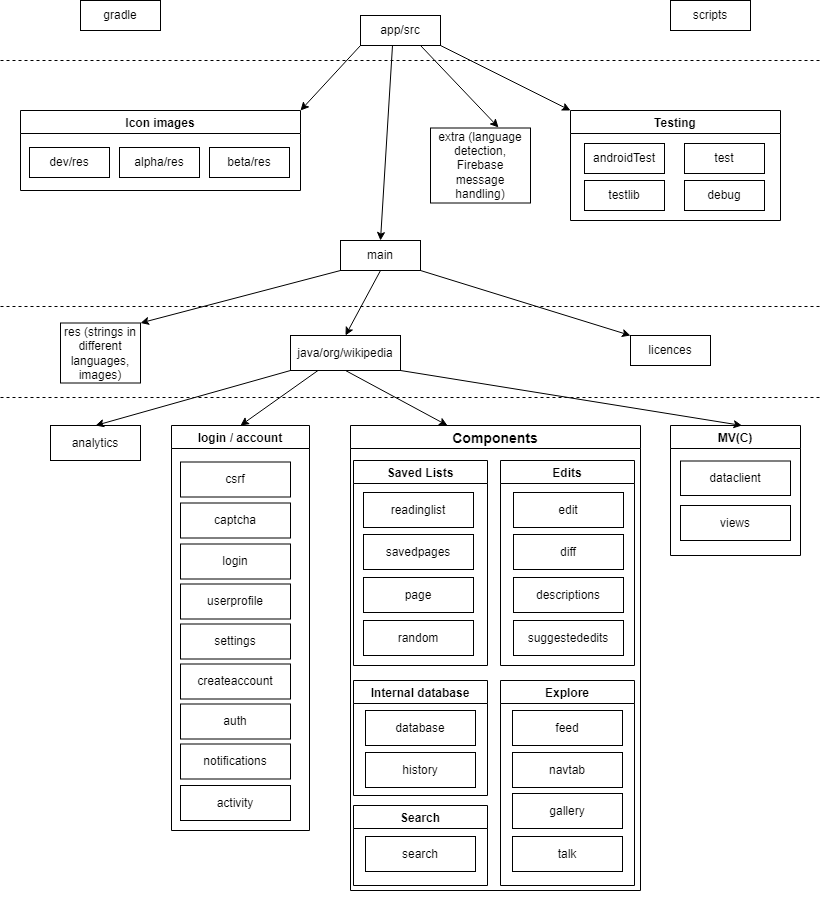
Figure: Project folder structure of the Wikipedia Android app. Some small folders are omitted.
The project is divided into a number of different files.
An overview of the most important folders is shown in the figure above and focuses on the most important folders called /scripts, /gradle and /app.
At the top level directory, the /gradle and /scripts folders are rather self-explanatory.
The /gradle folder contains a number of gradle tasks, among others for running tests and compiling.
In the /scripts folder, there are a few Python scripts to automate some tasks (e.g.
make files, or bumping the version code in the build.gradle file).
Most of the files related to the application itself are placed in the /app folder.
The /app folder contains the sources of the application, which is subdivided in different modules.
There are three different /res folders (an alpha, beta and dev version), containing icon images in different sizes.
This directory also contains folders with tests.
The bulk of the app’s source code can be found by traversing this graph down to java/org/wikipedia.
The subfolders here are grouped together in the figure based on their functionality and on the aforementioned components.
Quality attributes
From Essay 1, the following quality attributes were identified:
- Modularity
- Accessibility
- Compatibility
- Security
- Integrity
- Maintainability
With those quality attributes in mind, the project was researched and scanned in order to find evidence that the attributes are present. For an attribute to be considered present, it was considered that either there should be a document meant for developers that included guidelines to achieve them or if it is possible to identify such metrics from within the code.
For the first one, Modularity, it was immediately possible to find it by looking at the code structure.
Because the main language of the project is Kotlin, modules are an option and are indeed used.
There are a significant number of modules such as analytics, gallery, notifications, settings, user profile and so on.
The use of such modules allow for code reusability when implementing new features, code separation and parallel development.
Then, for Accessibility, from a developer perspective, the app is overall usable for people with disabilities, both on the motor or vision aspect, as long as basic functionalities are concerned.
It contains points of improvement that can be seen as significant for some users, as highlighted below:
- Some buttons can be very small for people with motor disabilities
- Some buttons do not have any kind of textual description, which can be impairing for people who depend on voice assistant
- Some of the texts have low contrast with the background when on light mode, which is the default for the app
When it comes to Compatibility, the app currently supports Android devices from version 5.0 or above, which according to Statista, covers 95.28% of all Android devices8.
There are plans on stopping support for versions prior to v6.6 of the app (which can cover android devices from version 4.1), but for that they are already working on how to inform those users9 earlier on.
Finally, for Maintainability, a lot of it is achieved thanks to the way the project is developed and organized.
Because of the possibility for any user to report a problem and open space for discussion, taking corrective measures can be very effective, ensuring good enough quality.
Since the project has its base already developed with only minor features missing (with a significant amount of them affecting the minority of users who uses it for editing articles), most of them can be seen as from a perfective nature.
Some of the TODOs present in the code are set as a reaction to external factors, such as third party updates, which can be seen as adaptive maintenance.
It can, of course, still be improved.
By enhancing the documentation both at code and issues level, it would allow newcomers to understand the code more efficiently and therefore maintain the project better.
This essay gives an insight into the software architecture of the Wikipedia Android app. We have seen how some of the core values and goals for the app have translated in design decisions to support those goals. In the next essay we will look at quality control on the project and how the project has evolved and will evolve over time.