React.js
React, (also known as ReactJS or React.js) is a popular free and open-source front-end Javascript framework that is used for building UI components and user interfaces. The framework was constructed by Jordan Walke together with FaceBook in early 2011 which then carried the name “FaxJS”. It is still maintained by FaceBook with an ever-growing community of developers and companies. To this day, React is one of the leading front-end frameworks together VueJS and Angular 1.
Key Domain Concepts
One of the qualities that make ReactJS stand out from other front-end JavaScript frameworks is its popularity. This popularity gives React the advantage of having the largest active developer community as well as a large amount of support for its development and improvement 2. The main features that define React are that it is centered around creating reusable functional UI components to be used by the developer as easily as possible.
A few of the ideologies that separate ReactJs from others are how it handles data flow as well as its Virtual Document Model.
- ReactJs follows a Single-way data flow, which means that for every component properties flow down from parent to child whilst actions flow up from child to parent. Immutable values are passed down the component tree using properties in the components HTML tag (This is called a prop). These components cannot directly modify properties of other components but a callback function is also passed that allows for modification of a components ‘state’ 3.
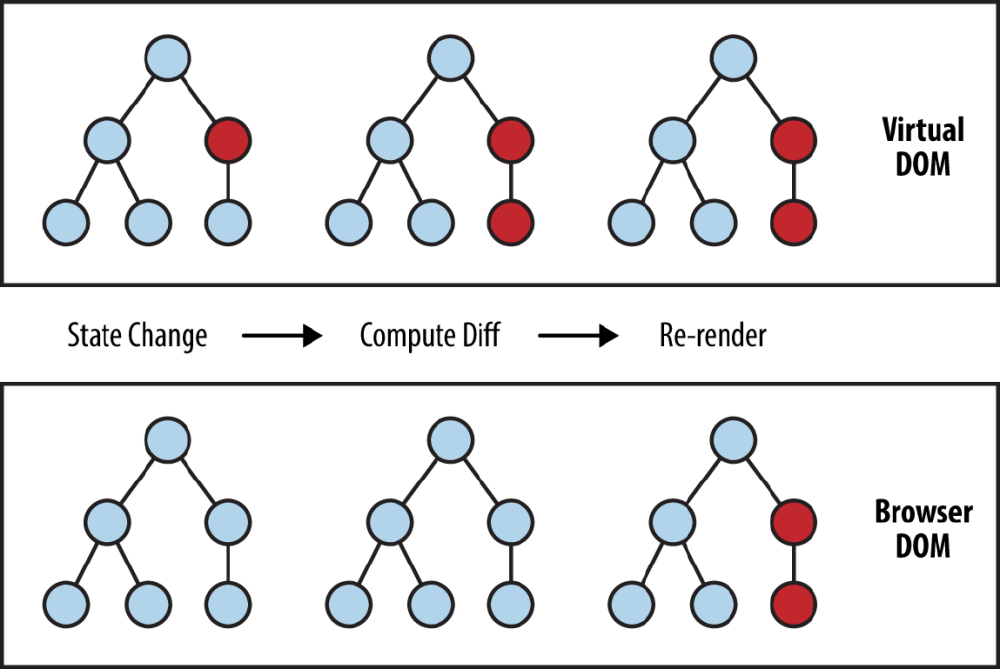
- React uses a Virtual document object model. DOM manipulation is the heart of modern Javascript UI development, the problem is that it can be very slow as it triggers the browser to re-render with every change in data. To solve this React pushes for the use of a Virtual DOM, which can be seen as a light copy of the original DOM but does not trigger a re-render for the browser. After an update the new virtual DOM is compared with a pre-updated version, React finds which virtual DOM objects have changed (This is called diffing), and react updates only those objects in the real DOM which is much faster.

Figure: Virtual DOM updating with diffing
This enables programmers to code as if the whole page is rendered on each change, but react only re-renders components that change.
- ReactJS provides hooks, which allow for the extraction of stateful logic from a component so it can be tested independently and reused. It allows stateful logic to be reused without changing the component hierarchy 4. Hooks are offered as ReactJS does not offer a way to ‘attach’ reusable behaviour to a component. Also, ReactJS is prone to a wrapper hell, which happens when components are wrapped in layers of providers, consumers, higher-order components, render props, and other abstractions.
Main Capabilities
The key purpose of ReactJS is to support developers to construct large applications that are fast, scalable, and simple, mainly focusing on the user interface. Therefore, the main concern of developers is to make sure the end-users feel comfortable and satisfied with the application they built. This is when ReactJS comes in. ReactJS has a blazing fast speed with DOM 5. React creates uses Virtuam DOM to update the changed parts of the browser. Furthermore, ReactJS facilitates the creation of custom components. This is an important feature for ReactJS, as this ensures that a more customized, more user-specific designs can be built for the end-users and also fulfill the stakeholders’ needs.
Current and Future context

Figure: ReactJS context diagram
ReactJS is an open-source front-end JavaScript library that is used by developers to create and maintain user interfaces. Currently, it is maintained by Meta and a group of companies and individual developers. It is used as a base in the development of web pages or mobile applications. ReactJS is suitable in this area due to its component-based and declarative nature. This results in efficiently updating and rendering the right components when the data changes. As ReactJS is mostly concerned with state management and rendering states to the Document Object Model (DOM), CSS is often used with ReactJS. Furthermore, there are many libraries, IDEs and extensions available 3.
ReactJS is very easy to learn and more focused than some other JavaScript frameworks. More companies will shift to or adopt ReactJS because of the simplicity and ease of use. Ease of learning is the best advantage as compared to other popular front-end framework such as Angular and Vue 6.
Future changes to ReactJS are all on the github repository with issues. This enables the ReactJS community to provide feedback and and review pull requests.
Stakeholders
This section describes the different stakeholders involved in the ReactJS project.
End-users: which are the ReactJS consumers. These are the web developers using ReactJS to create web applications. It is important for web developers that the projects they are working on have a big ecosystem with tools, component libraries, IDEs, and extensions such that programming becomes smooth and easy. For a developer new to the framework it should be easy to learn. Furthermore, it should be fast so large web applications can change data without reloading the whole browser; scalable such that an application can grow; and easy to test. 5 Some large companies that use ReactJS are Instagram, Facebook, and Netflix. It is of importance to them that the framework should allow for fast changes and updates. In other words, a component-based framework, allowing for fast, customizable, and scalable web applications 7.
Developers: are the core developers working on the ReactJS repository. The core developers work on improving ReactJS, making it faster, more scalable, more structured and organized. They also work on providing new features and releases. It is important for the core developers that the repository is organized and structured.
Businesses: which are the companies that use ReactJS for development. It is important for the company that the framework is easy to learn for their developers. Furthermore, during development, it is important that changes are easily implemented or reverted, without needing to rebuild everything. In other words, it should be fast, which is supported by React’s Virtual DOM model and its component-based nature. Lastly, companies are likely to want to use declarative programming as it makes code more predictable and easier to debug. 3
Acquirer/Owner: the acquirers consist of Meta, its subsidiary companies, including Facebook and Instagram. While it is an open-source project, all contributors must agree to the Facebook Contributor License Agreement (CLA). Thus, the development is under Meta’s authorization 8.
Competitors: besides ReactJS there are also other frontend JavaScript framework, such as:
Key Quality Attributes
The key quality attributes of ReactJS can be observed from two perspectives, web developer (end user) and core developer, which are called External Attributes and Internal Attributes respectively. ReactJS is a tool developed for the web developers, so there are more External attributes that it should meet.
External Attributes
-
Reusability: In the front-end world, it is common to have similar components with slightly different details. If the web-developer needs to create a new component for each case, the code gets long and messy, and this can affect code maintainability in the future. Luckily, with ReactJS, this problem can be resolved. ReactJS supports component-based architecture and thus provides reusability of components.
-
Testability: Components should be testable, otherwise the software is badly designed. Web-developers should be able to check the performance of the code they wrote. Some libraries that support React application testing such as Jest, and also lots of blogs share their testing experience with React, showing that React is testable.
-
Customizability: Web-developers need specific components to achieve requirements. For example, there can be a general button component, but the same type of button cannot be used everywhere. ReactJS supports this feature and is a lot of documentation from developers on how to implement this 9.
-
Portability: React is a front-end framework, so it should support different browser settings. Based on the article 10 11, React supports most of the modern browsers including Internet Explorer 9 to above, Chrome, Firefox, Safari, and Edge.
Internal Attributes
- Maintainability: the repository is maintained properly, PRs are properly reviewed.
- Reliability: new core developers are expected to adhere to the Code of Conduct
- Extensibility: the core developers should be able to extend the repository for new features.
ReactJS Roadmap
On the roadmap for ReactJS’sReactJS’s future, the main focus is supporting and testing the new upcoming version React 18 (currently in Beta), along with other features. A few of which will be detailed below.
React 18
React 18 introduces a new opt-in mechanism called “concurrent rendering” which allows React to prepare multiple versions of the UI at the same time, with the goal to achieve a perceived performance improvement on apps built on react 12. This improvement allows for new features like the following 13:
- Automatic batching for fewer renders
- This would mean grouping multiple state updates together to create a single re-render of the page.
- new APIs (like startTransition)
- startTransition: Allows to keep apps responsive during large screen updates, allows visual feedback to the user during state transitions to be created.
- New Suspense Streaming Server Renderer Architecture
- Architectural improvements to React server-side rendering (SSR) performance, being developed over multiple years.
- Server-side rendering allows for HTML for react components to be generated on the server-side to be delivered to the client directly. Allowing content to be seen before the JavaScript bundle is loaded.
React Working Groups
A new panel of experts, developers, library maintainers and educators brought together to create a working group. Together they plan to work on a gradual adoption strategy for React 18 as well as refine the new APIs introduced in React 18.
React Developer Tooling & Improved Docs
A new team called the React DevTools team have been created with the goal of helping and creating tools to allow React developers to better debug their React apps.
The React developer Docs are is also set to launch soon with an improved looks more information and updates newer ways to program using React.
React Memo
Research and work is still being done on a new auto-memoizing compiler. With the goal of further improving the speed and performance of React.
Ethical considerations
Considerations of FaceBook’s unethical use of open source Philosophy
FaceBook pushed patent license to everyone using React 14 15. Meaning, you are free to do anything with their products as long as you do not sue them, ultimately giving them immunity. This goes against the philosophy of Open Source which is about creating communities to build better software together. FaceBook thus tried to push a “quid pro quo” trade (a favour or advantage granted in return for something). Turning the Open Source community into a marketplace to exchange rights.
The following example will demonstrate how developers can suffer from this patent license. For example, you own a smart fridge company that uses React for its UI. One day FaceBook decides to move into the fridge industry to sell their newly acquired smart fridges. These fridges happen to have a similar UI, also built in React. At this time you are unable to sue them. There could be a possibility to migrate to another framework like VueJS and sue them afterward. But the solution to migrate away from React in an instant is almost impossible.
Fortunately, FaceBook (Meta) has updated its limiting and invasive license since September 2017. 16 However, we find it worthy to mention that such a patent license should not happen again in the future. React is now under the MIT license.
Considerations of the current system: MIT License
React is made available for free to the open world. FaceBook’s React is licensed under MIT license 16. This is a short and simple permissive license with conditions only requiring preservation of copyright and license notices. To any person using React, they are free to deal in the Software without restriction. These include the use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software.
References
-
Efisco. 2022. Top 6 JavaScript Frameworks of 2021 - Efisco. [online] Available at: https://efisco.net/top-6-javascript-frameworks-of-2021/ [Accessed: 3-Apr-2022]. ↩︎
-
Codersera.com. 2022. What Will Be The Best JavaScript Frameworks in 2021? -. [online] Available at: https://codersera.com/blog/best-javascript-frameworks/ [Accessed: 3-Apr-2022]. ↩︎
-
“React – a JavaScript library for building user interfaces,” – A JavaScript library for building user interfaces. [Online]. Available: https://reactjs.org/. [Accessed: 06-Mar-2022]. ↩︎
-
Reactjs.org. 2022. Introducing Hooks – React. [online] Available at: https://reactjs.org/docs/hooks-intro.html [Accessed: 3-Apr-2022]. ↩︎
-
“Reactjs vs react native - key difference, advantages, and disadvantages,” Insights on Latest Technologies - Simform Blog, 28-Feb-2022. [Online]. Available: https://www.simform.com/blog/reactjs-vs-reactnative/. [Accessed: 06-Mar-2022]. ↩︎
-
K. Casey, “Why learning reactjs makes sense in 2022?,” Hire from top 1% remote developer and teams on codersera, 07-Oct-2021. [Online]. Available: https://codersera.com/blog/why-learning-reactjs-makes-sense-in-2020/#:~:text=React%20development%20has%20emerged%20as,to%20build%20dynamic%20user%20interfaces. [Accessed: 06-Mar-2022]. ↩︎
-
Suraj, S., 2022. Why You Should Use React.js For Web Development. [online] freeCodeCamp.org. Available at: https://www.freecodecamp.org/news/why-use-react-for-web-development/#:~:text=React%20was%20created%20with%20a,to%20cover%20various%20use%20cases. [Accessed: 03-Apr-2022] ↩︎
-
Reactjs.org. 2022. How to Contribute – React. [online] Available at: https://reactjs.org/docs/how-to-contribute.html [Accessed: 3-Apr-2022]. ↩︎
-
A. Muchhala, “Building highly customizable react components,” Medium, 20-Oct-2018. [Online]. Available: https://medium.com/better-practices/building-highly-customizable-react-components-838df56ff575. [Accessed: 05-Mar-2022]. ↩︎
-
“Supported browsers and features,” Create React App. [Online]. Available: https://create-react-app.dev/docs/supported-browsers-features/. [Accessed: 05-Mar-2022]. ↩︎
-
Oahehc (Andrew), “Dealing with browser support on react project,” Medium, 11-Feb-2019. [Online]. Available: https://medium.com/@oahehc/dealing-with-browser-support-on-react-project-b38f3d92aa02. [Accessed: 05-Mar-2022]. ↩︎
-
Reactjs.org. 2022. The Plan for React 18 – React Blog. [online] Available at: https://reactjs.org/blog/2021/06/08/the-plan-for-react-18.html [Accessed: 3-Apr-2022]. ↩︎
-
GitHub. 2022. Installing React 18 RC · Discussion #9 · reactwg/react-18. [online] Available at: https://github.com/reactwg/react-18/discussions/9 [Accessed: 3-Apr-2022]. ↩︎
-
R. Kripalani, “If you’re a startup, you should not use React (reflecting on the BSD + patents license)”, Medium, 19-Aug-2017. [Online]. Available: https://medium.com/@raulk/if-youre-a-startup-you-should-not-use-react-reflecting-on-the-bsd-patents-license-b049d4a67dd2. [Accessed: 05-Mar-2022] ↩︎
-
J. V. Petersen, “Legal Notes: What’s the Deal with ReactJS’s Licensing Scheme?”, CODEMagazine, 16-May-2021. [Online]. Available: https://www.codemag.com/article/1701041/Legal-Notes-What%E2%80%99s-the-Deal-with-ReactJS%E2%80%99s-Licensing-Scheme. [Accessed: 05-Mar-2022] ↩︎
-
FaceBook/React, “MIT License”, 8-Sep-2018. [Online]. Available: https://github.com/facebook/react/blob/main/LICENSE ↩︎